I am extremely excited to announce the availability of AnVRopomotron, a project that I have been working on for the past semester. It is a WebVR site that allows you to experience the scale and shape of anthropological forms. Right now, there is a small collection of models I made that reflect some of the largest and smallest primates past and present. There is also an array of 3D models made by others of fossils, bones, and artifacts. The artists have graciously bestowed these models with Creative Commons licenses so they could be adapted for use in my site. The AnVRopomotron experience works on smartphones and desktop web browsers, but it really shines in virtual reality. Using VR goggles, you can see the models relative to your own height and handle the small objects yourself. You should check it out now by clicking the image below and come back for an overview of what it does.
Overview
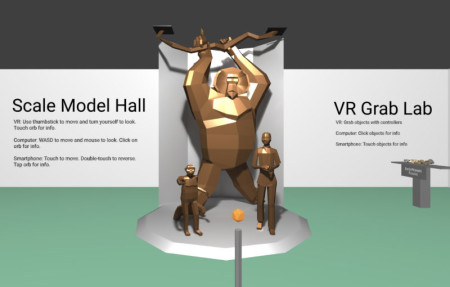
AnVRopomotron is a virtual museum of biological anthropology, with some archaeology included too. I aim to make the layout intuitive since many people are unfamiliar with virtual reality. From the start, you can see the centerpiece of the room, which shows four models that represent the breadth of biological anthropology. Along with the smallest and largest primates that have ever lived are the most famous fossil individual, Lucy, and a familiar-looking modern Homo sapiens. From there, you can get a closer look at the centerpiece, or explore one of the two modes that are visible to either side.
To the left is the Scale Model Hall of primates from the very large to small and from the past to present. I made most of these models myself based on many images online as well as scientific papers describing fossils. (A future post will delve into my modeling process and tips I have learned). My goal is cover the main primate lineages and key fossils first, and then model primates with unusual anatomy. Touching the orange information orbs on stands shows panels of information for nearby models.
On the right is the VR Grab Lab, where users with VR goggles and controllers can manipulate the objects to see them from all angles. On desktop browser and smartphones, the tables are raised to a more convenient height. (Another future blog post and Youtube tutorial will describe how I convert 3D models to be VR friendly). Touching an object will turn an information panel on and off on a nearby wall. The items reflect the availability of a good quality scan and its usefulness in showing something important about biological anthropology or archaeology. If you own a 3D model that you think would be a good fit, let me know!
Construction
This site would not have been possible without the help of a lot of programers. I used A-Frame to make AnVRopomotron. A-Frame turns WebVR programming into a HTML-like organized development platform. It simplifies the Three.js JavaScript library that has tools for VR rendering and adds its own components for manipulating objects, physics, and other conveniences.
Known Issues
While I worked to make the site as smooth as possible, there are a few issues in AnVRopomotron that I have not solved at release. If the site is refreshed, sometimes the grabbable objects are launched every which way or dropped on the floor. (There will be a future post on the strange bugs that I’ve run into). A more irksome limitation is that I could not make the site work via Google Cardboard, which is an accessible VR platform that works through smartphones. The issue is a combination of my Javascript inexperience and the goals of the A-Frame team. Instead, the site will attempt to access the device motion data for a ‘magic window’ view instead of full 3D. Lastly, touching the objects and orbs can also be finicky as the controls are very sensitive. Try to grab in VR with just one button instead of a realistic grip motion. If you have any leads on how a beginner Javascripter can solve these issues, let me know that too.
I will keep working on both halves of the site and add new features as I figure them out. I hope you enjoy what I made and find it educational for yourself and others.